반응형
웹 애플리케이션을 개발하다 보면 checkbox를 통해 동의 여부와 같이 사용자에게 선택을 요구하는 경우가 있습니다.
저는 쇼핑몰 사이트를 개발하면서 관리자 입장에서 구매 내역을 관리하면서 결제 여부, 취소 여부, 환불 여부를 관리하는 부분에 있어 헷갈렸던 부분을 기록하고자 합니다.

<form action="/purchase/manage/update_process" method="post">
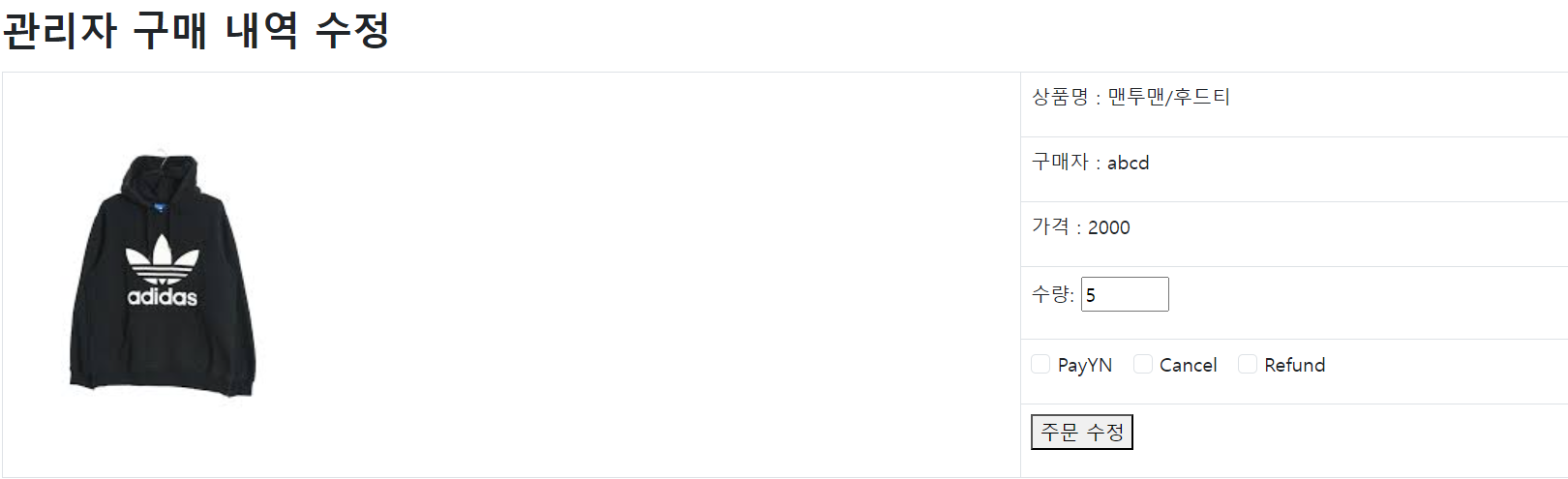
<h2 class="fw-bold mb-3">관리자 구매 내역 수정</h2>
<table class="table table-bordered">
<input type="hidden" name="purchaseId" value="<%=list[0].purchase_id %>">
<tr>
<td rowspan="7" style="width: 65%;">
<img id="productImage" src="<%=list[0].image %>" alt="상품 이미지" style="width: 30%;">
</td>
</tr>
<tr>
<td>
상품명 : <%=list[0].name%>
</td>
</tr>
<tr>
<td>
구매자 : <%=list[0].loginid %>
</td>
</tr>
<tr>
<td>
<input type="hidden" name="price" value="<%=list[0].price%>">
가격 : <%=list[0].price %>
</td>
</tr>
<tr>
<td>
<label for="quantity">수량:</label>
<input type="number" id="quantity" name="qty" min="1" max="<%=list[0].stock %>" value="<%=list[0].qty %>">
</td>
</tr>
<tr>
<td>
<input class="form-check-input" type="checkbox" name="payYN" value="Y" <%=list[0].payYN === 'Y' ? 'checked' : ''%> > PayYN
<input class="form-check-input" type="checkbox" name="cancel" value="Y" <%=list[0].cancel === 'Y' ? 'checked' : ''%>> Cancel
<input class="form-check-input" type="checkbox" name="refund" value="Y" <%=list[0].refund === 'Y' ? 'checked' : ''%>> Refund
</td>
</tr>
<tr>
<td>
<button type="submit">주문 수정</button>
</td>
</tr>
</table>
</form>
체크박스는
<input class="form-check-input" type="checkbox" name="payYN" value="Y" <%=list[0].payYN === 'Y' ? 'checked' : ''%> >
로 구현되어 있습니다.
기존의 데이터 값이 'Y'이면 input 태그에 'checked'가 적용되며 아닌 경우에는 '' 빈 값이 적용되어 체크 되지 않은 상태로 보이게 됩니다.
의문이었던 점
type = 'checkbox'인 input 태그는 선택되지 않은 경우에는 어떤 값이 전달될지 궁금했습니다.
value에 있는 값이 전달되는지, 아니면 아무 값도 전달되지 않는지 궁금했습니다.
(전달되는 값을 알아야 서버로 값을 전달하여 update 쿼리를 날리려고 할 때 편합니다.)
HTML 폼에서 체크박스는 선택되지 않았을 때 기본적으로 해당 이름(name)의 파라미터를 전송하지 않습니다.
따라서, 체크박스가 선택되지 않은 경우 해당 입력란의 값은 전송되지 않습니다.
Node.js 코드
manageUpdate_process : (req, res)=>{
var post = req.body;
var purId = post.purchaseId;
var qty = sanitizeHtml(post.qty);
var total = post.price * qty;
var payYN = post.payYN === 'Y' ? 'Y' : 'N';
var cancel = post.cancel === 'Y' ? 'Y' : 'N';
var refund = post.refund === 'Y' ? 'Y' : 'N';
db.query(`update purchase set qty=?, total=?,payYN=?, cancel=?, refund=? where purchase_id=?`,
[qty, total, payYN, cancel, refund, purId], (err, result)=>{
if(err){
throw err;
}
res.writeHead(302, {Location: `/purchase/manage/view/u/1`});
res.end();
});
},
체크박스가 선택되지 않은 경우에는 해당 입력란의 값이 전송되지 않는다고 했습니다.
그러면 선택하지 않은 값(cancel)을 조회하면 무슨 값을 반환하는가,
console.log(post.cancel)을 출력해 보니까 'undefined' 값을 반환합니다.
이 값을 가지고 post.cancel === 'Y' ? 'Y' : 'N' 3단 연산자를 통해 값을 설정할 수 있습니다.
// console.log(post) 결과값
[Object: null prototype] {
purchaseId: '4',
price: '2000',
qty: '5',
payYN: 'Y',
refund: 'Y'
}

반응형
'Web' 카테고리의 다른 글
| [JS] javascript 장바구니 기능 구현, Node.js 여러 개의 상품 결제 - form 컬렉션 전송 (0) | 2023.12.03 |
|---|---|
| [JS] Javascript 동적으로 데이터 불러오기, select 태그 사용하여 동적인 웹 사이트 구현 (0) | 2023.12.02 |
